- All
- AngularJS
- Bootstrap
- Codeigniter
- Html
- Javascript
- Jquery
- PHP
- Python
- Wordpress
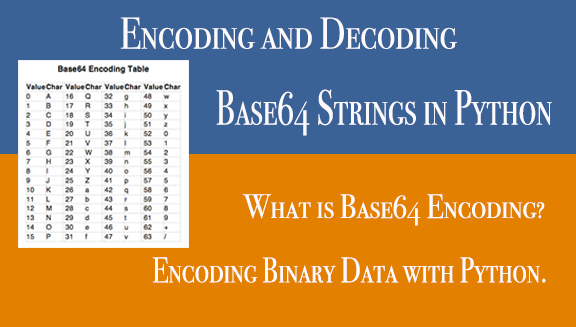
Encoding and Decoding Base64 Strings in Python
Introduction Have you ever received a PDF or an image file from someone via email, only to see strange characters when you open it? This can happen if your email server was only designed to handle text data. Files with binary data, bytes that represent non-text information like images, can be easily corrupted when being […]
Create A Simple Website Using Codeigniter
Create A Simple Website Using Codeigniter FINAL OUTPUT: In this tutorial, you will learn how to create a simple website using codeigniter framework. Follow the below steps to create this website. Step 1. Download the codeigniter and extract zip file. Now put codeigniter folder on server folder like(www or htdocs). Step 2. Configure […]
Tracking bird migration using Python-3
One fascinating area of research uses GPS to track movements of animals. It is now possible to manufacture a small GPS device that is solar charged, so you don’t need to change batteries and use it to track flight patterns of birds. The data for this case study comes from the LifeWatch INBO project. Several […]
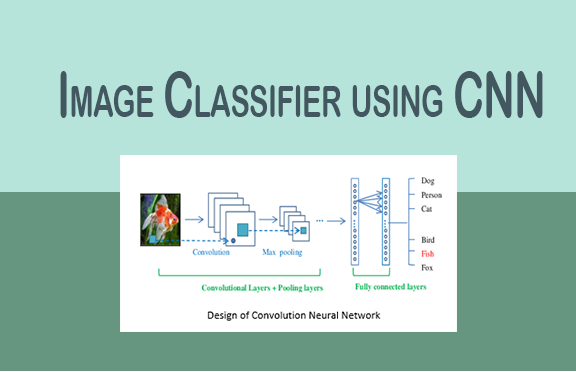
Image Classifier using CNN
The article is about creating an Image classifier for identifying cat-vs-dogs using TFLearn in Python. The problem is here hosted on kaggle. Machine Learning is now one of the most hot topics around the world. Well it can even be said as the new electricity in today’s world. But to be precise what is Machine […]
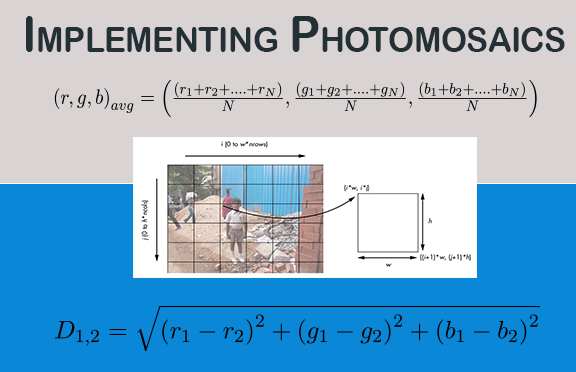
Implementing Photomosaics
Introduction A photomosaic is an image split into a grid of rectangles, with each replaced by another image that matches the target (the image you ultimately want to appear in the photomosaic). In other words, if you look at a photomosaic from a distance, you see the target image; but if you come closer, you […]
XML parsing in Python
This article focuses on how one can parse a given XML file and extract some useful data out of it in a structured way. XML: XML stands for eXtensible Markup Language. It was designed to store and transport data. It was designed to be both human- and machine-readable.That’s why, the design goals of XML emphasize […]
Browser Automation Using Selenium
Selenium is a powerful tool for controlling web browser through program. It is functional for all browsers, works on all major OS and its scripts are written in various languages i.e Python, Java, C# etc, we will be working with Python. Mastering Selenium will help you automate your day to day tasks like controlling your […]
Twitter Sentiment Analysis using Python
This article covers the sentiment analysis of any topic by parsing the tweets fetched from Twitter using Python. What is sentiment analysis? Sentiment Analysis is the process of ‘computationally’ determining whether a piece of writing is positive, negative or neutral. It’s also known as opinion mining, deriving the opinion or attitude of a speaker. Why […]
Message Encode-Decode using Tkinter
Python offers multiple options for developing GUI (Graphical User Interface). Out of all the GUI methods, tkinter is most commonly used method. It is a standard Python interface to the Tk GUI toolkit shipped with Python. Python with tkinter outputs the fastest and easiest way to create the GUI applications. Python provides the Tkinter toolkit […]
Make Notepad using Tkinter
Let’s see how to create a simple notepad in Python using Tkinter. This notepad GUI will consist of various menu like file and edit, using which all functionalities like saving the file, opening a file, editing, cut and paste can be done. Now for creating this notepad, Python 3 and Tkinter should already be installed […]
Color game using Tkinter in Python
TKinter is widely used for developing GUI applications. Along with applications, we can also use Tkinter GUI to develop games. Let’s try to make a game using Tkinter. In this game player has to enter color of the word that appears on the screen and hence the score increases by one, the total time to play […]
Junk File Organizer in Python
Basically, as a lazy programmer my desktop is full of files (Junk Files). Due to the large number of files, it is a daunting task to sit and organize each file. To make that task easy the below Python script comes handy and all the files are organized in a well-manner within seconds. Following are […]
Limit Textarea Characters Using JQUERY
Hi Friends, today I will show you how to Limit TextArea Characters using Jquery tutorial. Here, we use a simple input box like Textarea and to check the character count we use simple Jquery. Please download the code below or check out the Demo given. Here is the step by step tutorial: Step 1: […]
Check Password Strength Tutorial Using Jquery
Many times we create very simple passwords without realizing the implications and the risks involved. By doing this, you are making your account very susceptible for hackers to hack your account. Therefore any website or application should have a proper Password Strength Checking system. This tutorial ‘Check Password Strength Tutorial Using Jquery‘ will show you […]
Multiple Select DropDown List Tutorial in PHP and Jquery
Hi friends, today we will learn how to implement Multiple Select dropdown list tutorial in php and jquery. You will also learn how to get all the selected data of the form and save it into the database. Multiple Select dropdown is same like Simple dropdown box. The HTML code of both is same except […]
Free Multi Page Bootstrap Template Project
Hey friends, here is another Free Multi Page Bootstrap Template Project with free source code and demo. This template is designed for multiple purpose with multiple services. This creative template uses a lot of bootstrap concepts which makes it a perfect theme to practice your skills. And this Template is fully Responsive. PROJECT SCREENSHOTS: […]
JQuery Scroll Effect Tutorial For One Page Website
JQuery Scroll Effect Tutorial Hello friends, Today I will show you how to create JQuery Scroll Effect Tutorial For one page website. This is a single page responsive website created using HTML, CSS and jQuery. Here you can see scroll effect on mouse wheel without scroll-bar. In this template, Sliding Menu is provided on both […]
How To Convert HTML TO PDF in PHP Tutorial
Hi friends, today we are going to solve a very common problem faced among php developers. Here is the free tutorial for ‘How to convert HTML to PDF in PHP’ with free source code and demo. To solve this, we will use FPDF. Many times we require a product brochure or catalogues. It is extremely […]
Shrinking Navbar Resize When Scrolling Down – Jquery Tutorial
Best jquery tutorial to create shrinking navbar resize when scrolling down. This tutorial will explain how to create fixed navigation bar minimizing on scroll down. When user scroll down then navigation bar will become fixed and the navigation bar will minimize in its size. This happened with just use of HTML and jQuery. Step 1: […]
Add Google Maps on Your Website Tutorial
There are many websites in which you have seen google map in a contact page to show company location. If any organization has a website then it is mostly seen that you will find a google map on company or organization website. Today we are going to tell you how you can add these functionalities […]
Angular Create Read Update Delete Tutorial
Create, Read, Update, Delete Using Angularjs 4 Best Angular Create Read Update Delete CRUD Example Tutorial. Today we will perform create, read, update and delete (CRUD) operation here USED TECHNOLOGIES: Angular 4.2.4 TypeScript 2.3.3 Node.js 6.10.1 Angular CLI 1.3.1 Angular Compiler CLI 4.2.4 How To Run Our Application: Download source code using download link […]
Bootstrap Navigation Bar With Animated Icons
Many times we require the responsive menu button for mobile phones. There are several ways in which you can make this bootstrap navigation bar icon but I will tell you the best and the easiest way to build this button. In this tutorial, we’ll learn how to create animated toggle button of bootstrap navigation using […]
Awesome Input Type Text Focus Effects Using CSS
In this tutorial, you will learn how to add awesome css effects like input border, background, placeholder effects on focus. And also learn placeholder move as a label on input focus. Here is an example if you want to quickly use it. Try it. [code]</pre> <h4><span style="color: #ff0000;">HTML –</span></h4> <div class="col-3 input-effect"><label>First Name</label></div> [/code][…]
Facebook Wall System Using Angular JS with Multiple Bindings Tutorial
AngularJS & Facebook Wall System, can we do that ? OFCOURSE YES. I love wall system because we can cover multiple Angular Js operations in a single web page and Multiple Bindings. This post will be on the concept of AngularJS Multiple Bindings. Meul Tech Classes.com is most popular for AngularJs Tutorial as we provide […]
Post Live Tweet On Twitter From Your Website Using PHP
Do you want to post live tweet on twitter directly from your website? Twitter is one of the most popular social media website where you can tweet anything with a maximum limit of 140 characters. So today I’ll show you how to post live tweet on twitter from your website using PHP and twitter oAuth […]
Jquery Plugin For Image Zoom On Mouse Hover
Are you looking for the best Photo zoom plugin. Today I will show you how to create a Jquery plugin for Image Zoom on mouse hover. You can even customize the PhotoZoom container based on your web page design. Just include the plugin using script tag and give required selector, take a look at this […]
Auto-Complete Email Address Form Using Jquery Plugin
In this tutorial I will show you that how you can create an email autocomplete field in your web forms using jQuery. It will auto complete the domain suffix with provided list of domains. Its a jQuery plugin we used to create this autocomplete form and its very easy to implement. The source code is […]
How To Create 3D Effects On Your Images With JavaScript Plugin Read more
In this tutorial, I will show how to create 3d effects on your images with javascript plugin. It’s very easy and very interesting. This awesome plugin will make your web page alive and very creative. First of all, it’s coded in native JavaScript, not in jQuery which improves the performance. It depends on creating image […]
Create Live Search in HTML Table
Hello friends, today I will teach you how to show searching in a HTML table with jQuery. This is a very simple and easy code snippet which you can use it in small apps reporting where you want to add fast searching. This ‘Create Live Search in HTML Table’ jquery code is to make simple […]
How To Customize Google Maps Read more
Are you aware Google lets you customize your Google Map location based on theme colors. Today I will explain you how to customize google maps from scratch, this helps you to beautify your website design. PROJECT SCREENSHOT STEP 1: Modify the Default Latitude and Longitude values [code]<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%20src%3D%22https%3A%2F%2Fmaps.googleapis.com%2Fmaps%2Fapi%2Fjs%3Fv%3D3.exp%26amp%3Bsensor%3Dfalse%22%3E%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" […]
How To Make Facebook Like Notification Popup
Have you been trying to make a notification bar exactly like facebook? Today I want to show you how to make facebook like notification popup tutorial. We will use jquery, HTML and CSS to build this project. This facebook UI feature is very important now-a-days for a social networking websites projects to enhance the user […]
Multi Step Registration Form Using PHP and jQuery
Are you looking for a creative registration form with multiple steps. Sometimes we require users to enter a number of things during registration and that is why it is important to break the registration into number of logical steps. In this tutorial, I want to discuss how to create multistep registration form using php and […]
Drag And Drop File Upload Using PHP & DropzoneJS
Are you looking for a creative drag and drop file upload or image uploading. In this tutorial post, I want to show you how to make a drag and drop file upload using php and dropzonejs. I hope it’s useful for your social media web projects and applications, just check out the demo link below. […]
Tutorial : Dynamic Dependent Select Box using Jquery and PHP
How many times have you tried to search for the best method to dynamically link your select boxes. This tutorial post will explain you how to create a dynamic dependent select box using Jquery and PHP. In this tutorial, we’ll implement relational dropdown of country state city using jQuery, Ajax, PHP and MySQL. Means state […]
Best Bootstrap Sign-Up Form Example
Best Bootstrap Sign-Up Form Example Hello friends, today we are going to learn how to make the ‘best bootstrap sign-up form example’. Often login forms have to be the most creative forms in your webpage. So lets start the tutorial. Create a signup-form.html file to create the UI. [php] <!DOCTYPE html> <html lang="en"> <head> <meta […]
WordPress Theme paginate_links Customization like Twitter Bootstrap Pagination
In two steps learn to build a WordPress Post Pagination without plugin. WordPress only comes bundled with the “next page” and “previous page” links to navigate between different blog overview pages. For better user experience I would recommend to remove those links and replace them with a pagination like most people are using in their […]
Insert Image Inside A Panel Using Bootstrap
Insert Image Inside A Panel Using Bootstrap Hello friends, many times we see an image inserted inside a TV box or panel and wonder how is it done. So today we are going to learn how to ‘Insert Image Inside A Panel Using Bootstrap’. So lets start this tutorial. STEP 1: Create a index.html file. […]
Bootstrap Admin Panel Example – Tutorial
Bootstrap Admin Panel Example – Tutorial Hello friends, today we are going to learn how to make the ‘bootstrap admin panel example’. This admin panel tutorial is extremely efficient and responsive. Create a file index.html to build the sign-up form. [php] <!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> […]
Instant Page Change Using Bootstrap Tabs
Instant Page Change Using Bootstrap Tabs Hello friends, today we are going to learn how to perform ‘instant page change using bootstrap tabs’. Every company wants instant page change for their website or application. This tutorial will easily explain you how to do it. You can also download the source code and see the demo. […]
Creative Bootstrap Sliding Menu Effect On Mouse Hover
Creative Bootstrap Sliding Menu Effect On Mouse Hover Hello friends, today we are going to learn how to make the ‘Creative Bootstrap Sliding Menu Effect On Mouse Hover’. STEP 1: Create a code for bootstrap_slider_demo.htm file. This file is for the sliding effect. [php] <!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta […]
Create RSS Feed Using PHP
Create RSS Feed Using PHP Hello friends, many times clients want to show RSS feeds of their websites. So today I will show you how to easily create RSS feed using PHP with just 2 simple steps. RSS is used to publish often updated information from website like audio, video, images, etc. We can integrate […]
AngularJS TO-DO List Application
AngularJS TO-DO List Application Hi friends, today we will show you how to make angularjs to-do list application. To develop this app, we have used HTML, CSS and AngularJS. We have included javascripts such as angular-route.js, and base.js. STEP 1: First step is to create the ‘index.html’ page to make the angular layout. [php] <!doctype […]
Bootstrap Login Form With Jquery Validation In PHP
Bootstrap Login Form With Jquery Validation In PHP Hi friends, today we will learn how to make Bootstrap Login Form with jquery validation in php without refreshing the page. This tutorial must be read with our previous article named “Complete Registration Form With Jquery Validation In PHP“. In this tutorial, we will make a simple […]
Auto Search Suggestion Using PHP and AJAX
Auto Search Suggestion Using PHP and AJAX Hello Friends, several times our client wants an auto suggestion search form which is very fast and sturdy. So today I will show you how to build an auto search suggestion using php and ajax. Ajax is used to communicate with web pages and web servers. Below example […]
Creative AngularJS Order Form Example
AngularJS Order Form – Tutorial Hello friends. Today I am going to show you how to make a creative angularjs order form. To develop this application, we have used HTML, CSS, Script.js and Angular JS. In this example, we will code an order form with a total price updated in real time, using another one […]
AngularJS Upload File Tutorial
AngularJS Upload File Tutorial – Meul Tech Hello friends, today we will show you how to upload a file in angularjs. File uploading in Angular is extremely easy. In this ‘AngularJS upload file’ tutorial, you will learn the best and the easiest technique to upload file. Step 1: Create a file-upload.html file. [php] <!doctype html> […]
AngularJS Instant Search Example
AngularJS Instant Search Example – Tutorial Hello friends. Today I am going to show you how to built an angularjs instant search example. To develop this application, we have used HTML, CSS, and Angular JS. This example will allow users to filter a list of items by typing into a text field. To achieve this, […]
Create An Admin Area In CodeIgniter 3
Create An Admin Area In CodeIgniter 3 Hello friends. In this tutorial, we will learn how to create an admin area in codeigniter 3. Every respectable blog must have an admin area. In CodeIgniter there are a lot of methods to create such an area. In this tutorial we will simply make a directory named […]
Easiest Drop Down Menu Using Jquery and CSS3
Easiest Drop Down Navigation Menu Using Jquery and CSS3 Final Output: Hey Friends. Today we are going to learn how to make a creative and easiest drop down menu using jquery and css3. Creating a drop down menu is sometimes very difficult. But I will show you how to create a very easy to […]
CSS Effects: CSS3 Animation Examples and Tutorials
CSS Effects: CSS3 Animation Examples and Tutorials CSS3 has introduced many possibilities for UX designers, and the best thing about them is that the are really simple to implement. Just a couple of lines of code will give you an WOW transition effects that will excite your users, increase engagement and ultimately, increase your conversions. […]
Beautiful Circle Hover Effects Using CSS3 And HTML5
Pretty hover effects on circles with CSS Transitions Hello friends, today I will show you how to create beautiful circle hover effects using CSS3 and HTML5. These circle hover effects will add a pinch of flavors and design to your website. Here are the steps: Step 1 : Set up a div in an HTML […]
AngularJS CRUD Example
Create, Read, Update, Delete Using Angularjs Welcome friends to yet another exciting tutorial on angular. Today I am going to show you how to create a ‘AngularJS CRUD example’. Learn how to create, read, update and delete records in angularjs. PROJECT FEATURES: In above example, we will show how easy it is to implement […]
Complete Registration Form With Javascript Validation In PHP
Complete Registration Form With Javascript Validation In PHP Hello Friends. In this tutorial we learn how to create a complete registration form with Javascript validation. Important for you: Complete Registration Form With Jquery Validation In PHP We will use onsubmit javascript event to validate form data before submitting it. Inside onsubmit javascript event we […]
Complete Registration Form With Jquery Validation In PHP
Complete Registration Form With Jquery Validation In PHP – Tutorial Hi Friends, today I will show you how to create a responsive signup form using bootstrap, ajax, jquery, php and mysql. In this tutorial, we will learn how to make complete registration form with jquery validation in php. Advantages: Check live email availability. Live Jquery […]
Login Logout Example Using Sessions In PHP
Tutorial On Login Logout Example Using Sessions In PHP Hello friends, I am back with yet another exciting tutorial on login logout example using session in php. Sessions are an essential part in any login and logout form of any website or application. So lets start with the step by step tutorial on login logout […]
WordPress Template File Structure
Basic WordPress Template File Structure This article explains how WordPress determines which template files to use on individual pages. File Name Description style.css style sheet file index.php home page file header.php header content file single.php single post page file archive.php archive/category file searchform.php search form file search.php search content file 404.php error page file comments.php […]
Ajax Login System in PHP Codeigniter
Create a Simple Ajax Login System Using Codeigniter Hi Friends. Today we will learn how to make Ajax login system in php codeigniter. Here is the step by step tutorial. Step 1. Download codeigniter from codeigniter’s website and configure it on local server(www/htdocs). Step 2. We are using authentication process so create a mysql table(auth). […]
Create A Rich Text Editor Using TinyMCE In Codeigniter
Create A Rich Text Editor Using TinyMCE In Codeigniter Many time we need a rich text editor when we use custom CMS. So today I will teach you how to create a rich text editor using TinyMCE in codeigniter. Your final output looks like this: So lets follow these steps: Step 1. Download CI […]
Get Value From Selected Text Boxes Using Jquery
Get Value From Selected Text Boxes Using Jquery Many times we need ‘all or selected text value’ in our project in ajax action. So here is a simple jquery tutorial to Get value from all or selected text boxes using jquery. PROJECT SCREENSHOT To achieve this task follow these steps. Step 1: Create a html […]
Delete Multiple Records Using Checkbox in Php Codeigniter
Delete Multiple Records Using Checkbox in Php Codeigniter Today we are going to make a interesting codeigniter code snippet “How to delete multiple records using checkbox in php codeigniter”. AJAX will be used to complete this task. So to achieve this goal just follow the below steps. Step 1. Download codeigniter framework. Then unzip […]
AngularJS Language Translation Example
AngularJS Language Translation Example Hello friends. Many times we want to know how to translate text to different languages. So today I will show you a simple ‘AngularJS Language Translation Example’. To develop this app, we have used HTML, CSS, translate.js and AngularJS. STEP 1: First, create a ‘translate.html’ file. [php] <!DOCTYPE html> <html ng-app="APP"> […]
Create, Read, Update and Delete Records in Codeigniter using Ajax – CRUD OPERATION
Create, Read, Update and Delete Records in Codeigniter using Ajax In this tutorial, I will show you how to make the CRUD operations ie. create, read, update and delete records in codeigniter using Ajax. If you are a beginner to ‘codeigniter with ajax’ then you must definitely read this tutorial. It is a simple CRUD […]
Creative HTML Form Example
Creative HTML Form Example Hello Friends. Today we are going to make a creative html form example. Follow the below steps and make a html/css form easily. Enjoy the code. PROJECT SCREENSHOT: Step 1. [php] <!DOCTYPE html> <html> <head> <title>main</title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link type="text/css" href="main.css" rel="stylesheet"> </head> <body> <div class="container"> <div […]
Fastest Navigation Menu Using AngularJS
Fastest Navigation Menu Using AngularJS Hello Friends. Today I will show you how to create the ‘Fastest Navigation Menu using angularJS’. First of all, we will build a navigation menu that highlights the selected entry. The example uses only Angular’s directives, and is the simplest app possible using the framework. In this tutorial, we will use […]
Use JSON As Database Using PHP
Use JSON As Database Using PHP | Tutorial FINAL OUTPUT: Hello Friends, today we are going to create a simple email list management application using php. We will use JSON as Database using php. To achieve this task, just follow these simple steps. Step 1. Create a structure : root: –ajaxcall(folder) –js(folder) –vendor(folder) –index.php […]
Page Load Time In PHP
Page Load Time In PHP FINAL OUTPUT: Many times we want to calculate page rendering time in php. So we can understand page load time, server and resources load time in our php code. Using microtime() php function, we can calculate bit level of consume time by resources in php. So to achieve this task […]
CodeIgniter Insert Batch Tutorial
Codeigniter Insert Batch : How To Code In this tutorial, we will understand the basic process of insert batch in codeigniter user form input. Getting data from user form input is slightly different, so you will learn how to Batch Insert, input array in form control, and saving batch records in database etc. in this […]
Generate Dynamic Excel File Using PHP Excel Library In Codeigniter
Generate Dynamic Excel File Using PHP Excel Library In Codeigniter In this tutorial, we will learn how to generate a excel file in php codeigniter with help of php excel library. The Excel data will come through mysql database. We will also format the text and row in excel file. We are not using any […]
Codeigniter Image Gallery Using Ajax
Codeigniter Image Gallery Using Ajax Hello Friends, here is the tutorial to create a simple Image Gallery using codeigniter and ajax. So to achieve this task, just follow these simple steps. Step 1. Set up the basics of Codeigniter framework. Step 2. Now change your database setting and create a table gallery. [php] — — […]
AngularJS Navigation Bar Example Using Simple Routing
AngularJS Navigation Bar Example Using Simple Routing Hello friends. Today we are going to create a simple Website in Angularjs with various pages like home page, about page, contact page, portfolio page, etc. with complete form validation. So to achieve this simple task “angularjs navigation bar example using simple routing”, follow these steps. Step […]
Ajax Pagination In CodeIgniter
How To Make Ajax Pagination in Codeigniter Hi friends. This Pagination example is extremely fast and efficient because let me tell you that I am not using any Codeigniter Pagination class. So just enjoy this simple code for how to make Ajax Pagination in Codeigniter. Lets begin the tutorial. STEP 1: Download Codeigniter […]
Live Search Bar Like Google Using AngularJS
Live Search Bar Like Google Using AngularJS In this tutorial for ‘Live search like google using angularjs’, we are using simple angularjs library. Angular js is a simple javascript MVC framework code developed by google team. For more about angularjs please visit our Angular tutorials. Project Screenshot: STEP 1: Create the following file structure. […]
Jewellery Stock Management Project Using PHP Codeigniter
Jewellery Stock Management Project Using PHP Codeigniter Download free jewellery stock management project using php codeigniter. Its completely free and working with a user friendly User Interface. Technologies Used To Make This Project: Front end technology – HTML, CSS, CSS3. Twitter bootstrap 3. X editable. Jquery and Jquery UI. Ajax. Back end technology – […]
Load More Records On Button Click Using Codeigniter
Load More Records On Button Click Using Codeigniter Codeigniter is a very popular PHP framework. But many times we want to load more records on our page easily without wanting to go to the next page. To achieve this ‘Load more records on button click using Codeigniter’ project, we are going to write a little […]
Angular JS Digital Clock
Angular JS Digital Clock In this tutorial, I will show you how to easily make an Angular JS Digital Clock without much coding in angular. Get the full demo and source code for Angular JS digital clock. Here are the steps to make a beautiful digital clock using AngularJS. Step 1: Create a php […]